- Digital Solution in Action, Information Integrity
By Noyan Er, Digital Product Manager
Web accessibility affects everybody’s experience navigating the digital world. While disability is often seen as fixed or binary, it can be temporary or situational – like struggling to see a screen in bright sunlight or hear audio in a noise space.
Disability, in many cases, is a combination of somebody’s current ability and the barriers that surround them to access a service or complete an action. The World Health Organization estimates over a billion people to experience some form of disability. Yet many websites still present barriers. A study by accessibility lab WebAIM showed that more than 60% of the top websites have 10 or more accessibility issues, making them difficult to use with assistive devices.
Whether you are looking for a dummy proof cooking recipe or trying to buy tickets to the concert you’ve been waiting for for months, accessibility matters.
Many websites, including independent and public interest media, unknowingly have accessibility barriers which make them difficult to navigate for people with disabilities. Although assistive devices require some elements of the source code to include some specific information, these are usually quite easy to fix. Moreover, there are some easy steps you can take action to make your website more accessible.
About 79% of popular websites have poor colour contrast, making them hard to read for users with visual impairments.
Without alt text, screen readers can’t describe images – excluding users who rely on them.
alt="") for decorative images.Since screen readers make sense of web pages by reading navigation elements, having a clear page structure makes your pages more accessible and also help with other aspects such as SEO. To make sure you have a proper heading structure you can do the following:
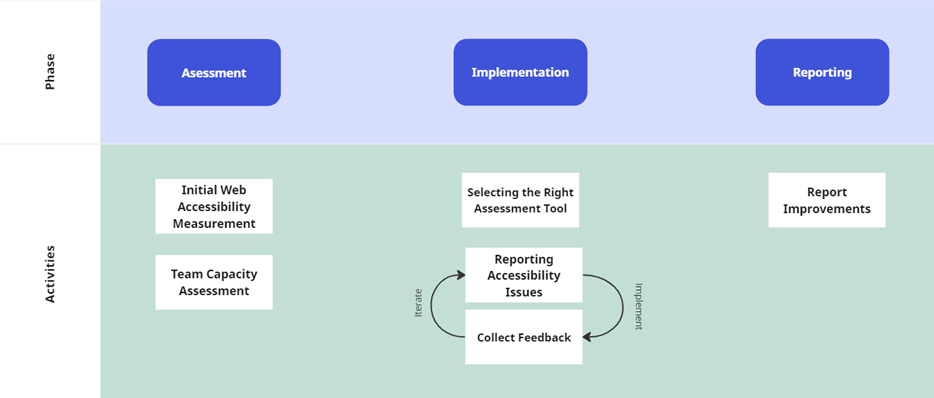
<h4>.At RNW Media, we place changemakers at the centre of building accessible platforms. Our Web Accessibility Digital Media Solution starts with raising awareness and identifying the most impactful improvements. The process involves three steps:

We ensure that all team members – technical or not – feel equipped to address accessibility challenges. Through tailored coaching, we help non-technical staff communicate clearly with developers or vendors.
While automated tools are useful, they can’t replace real feedback from users with impairments. That’s why our approach includes support for setting up manual testing with focus groups and experts.
In a recent pilot with six members of The Vine, RNW Media’s network of independent media makers, teams resolved an average of 30% of accessibility issues after coaching.

“Web accessibility is an ongoing process, not a checklist.”
Noyan Er, Digital Product Manager
You can take action to improve your presence through web accessibility by continuously working on targeted improvements and setting up actionable frameworks and guidelines for your team. Be assured that there are steps you can take to start working on this issue and RNW Media would be more than happy to guide you through you web accessibility journey.
Web accessibility is part of the broader digital inclusion landscape – and it’s one of the most actionable areas to improve right now. Open-source guidelines like Web Content Accessibility Guidelines are a great starting point, but we’ve found that hands-on coaching helps teams apply that knowledge in practice.
We worked with our partner Nairobits who took part in our web accessibility coaching and saw measurable improvements.
”We conducted a full audit of our website against WCAG guidelines, which revealed areas for improvement in text alternatives, keyboard navigation and semantic HTML,” shares Alex Oburu, Nairobits Programme and Partnership Lead.
“Going through this process taught us the value of regular accessibility testing – it’s not a one-off task but an integral part of development and design.”
The coaching also helped Nairobits better prioritise issues using the W3C guidelines framework. For example, they made changes to a site developed for the London School of Economics’ S-Bize programme:
“Web accessibility aligns with our goal of inclusive digital education,” says Alex. “Ensuring that every user, regardless of ability, can engage with content is central to the work we do. These changes have noticeably improved both usability and satisfaction among all visitors.”
Web accessibility is an ongoing process, not a checklist. Since media makers constantly publish on the web in new formats and using new technologies, accessibility will continue to stay relevant and should be a part of your web publishing strategies.
RNW Media is here to support your journey, step by step. Whether you’re just starting or ready to refine your approach, we’re ready to help build a more accessible digital realm together.
For more on Nairobits, check out the S-Bize programme. Want to know more about how we work? Learn more about our solutions. Also, stay tuned for the next edition of our Digital Solution in Action series.
We use cookies to enhance your browsing experience and analyze our traffic. By clicking “Accept & Close”, you consent to our use of cookies. Please see Cookie Policy